Software Architect
CASE STUDY: Custom software solution for Chicago Children's Museum
The Chicago Children's Museum mission is to improve children’s lives by creating a community where play and learning connect. It is a place where families and caregivers with children are encouraged to create, explore, and discover together through play. The museum features three vibrant floors of exhibits and activities. Each area provides sensory experiences. Guests engage in educational content focusing on literacy, science, math, visual and performing arts, and health.

Description
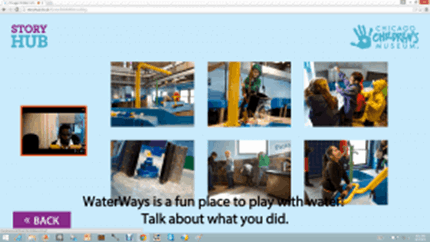
Story Hub gives its users the opportunity to create a mini-movie about their experience of visiting the different exhibits at the museum. It is a multimedia station equipped with a high definition camera and audio system. The interactive system also provides an array of photos to enhance the movie. Everything can be viewed online after a visit to the museum.
Challenge
Moviemaking requires skilled professionals in the art of film. In the case of the Chicago Children's Museum, there are no such professionals to produce these movies. This project required an automated process to be developed that could take real-time video and audio from each visitor. These would then be combined with their selection of photos, video presentations, and a general museum introduction video. In the end, a high-quality video is made available for online viewing.
Creating this automated process was an enormous challenge since there is not anyone to edit and review the quality of each movie. There is just one chance to produce the movie and do it right. Many steps need to happen successfully and there is no margin for error.
Solution Provided


Story Hub has three main components. The first one is a backend web system where the team at the museum handles the maintenance of exhibits and photos. They can adjust audio narratives and provide access to their research team to study movies for different purposes. This web system was developed using our ASP .net development services MVC and Microsoft SQL Server.

The second component is the kiosk. This is where visitors record their videos that are turned into movies. The kiosk was developed as a web system with Microsoft ASP.NET MVC, Microsoft SQL Server, and JQuery. This allows the many workflows a visitor can take to produce a movie. The visitor video and audio capture function are done using an Adobe Flash component called HDFVR. It produces the streams that are fed into the third and final component to create the movie. The third component is the automated composition.

 The process and runs on a separate server. A visitor can choose to record audio for up to three exhibits. Depending on the selection, each exhibit can have up to 3 pictures selected. All this information, along with the video and audio recordings are sent to the server. This server runs an instance of Red5 Server. The system captures raw video and audio streams to produce high-quality video files. Once these video files are complete, they are moved onto the second stage where the open-source tool ffmpeg is used. It combines them with the exhibit videos and photos, along with the museum introduction video. The output from ffmpeg is a new video file with all the content combined in the specified format. The last stage is to feed this video file into a tool called Handbreak. This normalizes some parameters in the video file so the resulting movie is ready to be delivered to the visitors.
The process and runs on a separate server. A visitor can choose to record audio for up to three exhibits. Depending on the selection, each exhibit can have up to 3 pictures selected. All this information, along with the video and audio recordings are sent to the server. This server runs an instance of Red5 Server. The system captures raw video and audio streams to produce high-quality video files. Once these video files are complete, they are moved onto the second stage where the open-source tool ffmpeg is used. It combines them with the exhibit videos and photos, along with the museum introduction video. The output from ffmpeg is a new video file with all the content combined in the specified format. The last stage is to feed this video file into a tool called Handbreak. This normalizes some parameters in the video file so the resulting movie is ready to be delivered to the visitors.

The automated composition process takes on average under 15 minutes to produce a movie. Out of the few thousand movies created, less than 5% of the movies have had issues that needed intervention from personnel at the museum.
In the world of movie-making, this is an extremely low rate of issues.


Technologies Used:
· Microsoft ASP.NET MVC
· Microsoft C#
· Microsoft SQL Server
· Microsoft .NET Framework 4.0
· Hdfvr (https://hdfvr.com/)
· Red5 (http://red5.org/)
· Ffmpeg (http://ffmpeg.org/)
Photos courtesy of Chicago Children’s Museum
